動画リワードSDKの動画ファイル保存場所とライフサイクルは?
動画リワードをメディエーションするツールの開発に関わってきて、各アドネットワークの挙動を調査しつつ、アドネットワークのSDKについては、それなりに把握しているつもりだった。
特に、通信内容を見ながら再生される前の段階で複数の動画ファイルが読み込まれていて、wifiでなければパケ死するなと警報をならしたり、LTEの時は極力パケ死しないような設計をしてみたりしたが、読み込まれた動画ファイル自体にまで気が及んでいなかった。
メディア様からの指摘でふと気がついたのだが。
1.動画ファイルが保存されている場所は?
2.動画ファイルが保存されたファイルは残り続ける?消される?
アプリを開発しているディベロッパーの方は、この2点については特に気になるであろう。
端末のストレージ容量は様々で、少ない容量しかない場合は、アプリを消したりしてやりくりしている。
昔に比べたらだいぶ端末のストレージ容量が増えたとはいえ、写真や動画を撮れば高解像度で保存していたり、音楽を入れまくったりしていると、ストアからアプリをダウンロードするときに、容量がいっぱいでインストールできませんという警告がされる時がある。
まさに自分は、iPhone6sを12月に機種変したのだが、何故かiPhone5s 32GBからiPhone6s 16GBにしてしまった。全然容量が足りなくて、写真や音楽を消さなければいけないほど。。空き容量が0だし。
なんで16GBにしてしまったんだろう。。
買った当初は娘にクレしんランがインストールできないと怒られるし。アプリを削除してなんとかインストールしたが。
ちなみにicloud有料は契約していない。
そんなことで、アプリがインストールできたはいいが、アプリ内の容量が増えまくると、ユーザから削除候補のアプリになるよね。
動画リワードで気をつけるべきなのは、通信量だけではなく、ダウンロードされたデータ容量とライフサイクルも大事であった。
先週から、複数のAndroid端末で動画ファイルがどこにダウンロードされて、どのようにクリーンアップされていくのか、Android StudioのDDMSや、Android File Transferで保存された状態をキャプチャしてみた。

/Android/data/パッケージ名/〜 以下に保存されるケースが多い。
filesかcacheに保存するようだ。
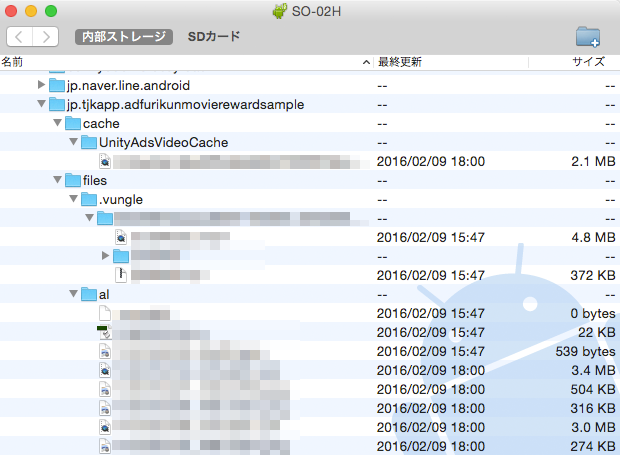
つい先日、水没して買い換えたばかりの自分の端末、SO-02H(OS 5.1.1)では、
/Android/data/パッケージ名/filesに保存されるのがAppLovinとVungle。
/Android/data/パッケージ名/cacheに保存されるのが、UnityAds
※AdColonyはどこに保存しているのか、わからなかった。
通信内容から、動画ファイル名は判明しているので、端末をルート化してunixコマンド打ちながら探せば見つかるだろうけど、個人端末ではやりたくない。あとでfile exploere系のアプリで探してみるかな。
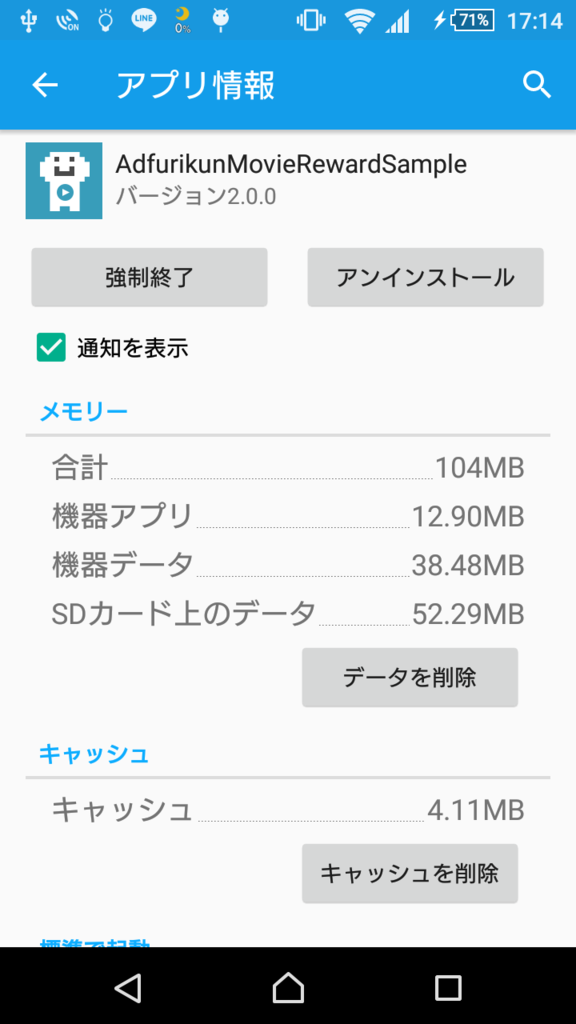
このfiles、cacheはユーザが手動で消すことができる。

「データを削除」で、files内のデータが消えて、
「キャッシュを削除」でcache内のファイルが消える。
※ただし、cache内に保存されたファイルは、いつ消されても文句は言えない。
まあ、保存場所としてはそりゃそうだろうなと思いきや、問題があって、
端末によって保存される場所が変わることが確認できている。
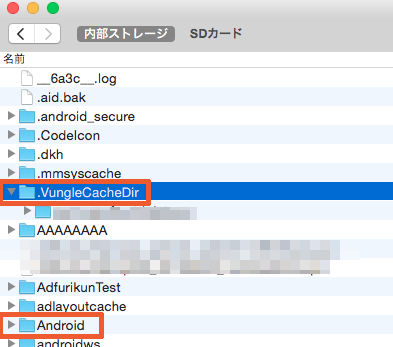
/Android/dataではなく、トップディレクトリに動画ファイルを保存してしまうケースも確認できている。OSのバージョンによる挙動の違いなのか端末依存なのか、範囲を広げて調べないとわからない。
▼SO-01Eでの結果。

あと、どれぐらいのサイクルで動画ファイルがクリーンアップされていくのか、今後引き続き調査していく必要があるかな。
こういう問題があって、改善ポイントが多い状態の方が面白い。
スマホの動画広告に今後も関わり続けていきたいと強く思った。
動画リワード各社SDKの最新SDKアップデート状況を調べてみた
2016/01/28現在
AppLovinのiOS SDKとVungleのAndroid SDKがアップデートされました。
Vungleの修正内容
VERSION 3.3.4
Fixed a bug that might cause a crash on devices with Android 4.2 or lower OS
Fixed a bug to resume the video ad upon unlocking the screen on devices with screenlock set to none
Persist sleeps across app restarts
| アドネットワーク | iOS(最終更新) | Android(最終更新) | 備考 |
|---|---|---|---|
| AdColony | 2.6.1(2016/1/14) | 2.3.0(2015/10/8) | |
| AppLovin | 3.2.1(2015/11/24) | 6.1.5(2015/11/14) | SDK取得するにはログインが必要 |
| Maio | 1.0.4(2015/11/25) | - | SDK取得するにはログインが必要 |
| Tapjoy | 11.3.0(2015/12/8) | 11.3.0(2015/12/8) | SDK取得するにはログインが必要 |
| UnityAds | 1.5.6(2016/1/5) | 1.5.6(2016/1/5) | |
| Vungle | 3.2.0(2015/11/25) | 3.3.4(2016/1/27) |
SDK公開リンク
AppLovin
管理画面にログインする必要あり
AdColony
UnityAds
Vungle
Tapjoy
管理画面にログインする必要あり
Maio
管理画面にログインする必要あり
動画リワード各社(AppLovin、AdColony、maio、UnityAds)のテストモードまとめ
2015/11/20時点の情報です。
| アドネットワーク | テストモード有無 | デフォルトのモード | テスト設定方法 |
|---|---|---|---|
| AdColony | ○ | テスト | デフォルトではテストモードなので、リリース前までにAdColonyに本番モードに切り替えてもらう必要がある。 |
| AppLovin | ○ | 本番 | デフォルトで本番モードになっている。AppLovinの管理画面でテストモードに切り替えることで、2時間だけテストモードにすることができるが、自動的に本番モードに戻る。 |
| maio | ○ | 本番 | テスモードはソースコードで設定する。 |
| UnityAds | ○ | 本番 | テストモードはソースコードで設定することもできるし、UnityAdsの管理画面側でも設定できる。 |
jQuery Simple Half-Star Rating Plugin
最近また学習意欲があがってきたので、前々からトライしたかった
jQueryをやってみる。
All Aboutの記事を参考に、サンプルを2,3動かしつつ
http://allabout.co.jp/internet/javascript/library/mlibrary.htm?lp=2
以前から直感的操作がユーザーにわかりやすくて、
是非導入してみたかったスターレイティングを試す。
jQuery Simple Half-Star Rating Plugin
http://plugins.learningjquery.com/half-star-rating/
驚くほど簡単でびっくりした。
必要なライブラリを読み込んで以下を記述。
rating(
'POSTされる先',
{maxvalue:星の数,
curvalue:デフォルトで星がマークされている数,
increment:コンマ0.5まで星の評価をさせるか
})
このプラグインを使う際の注意書きがブログにあったのでメモ。
http://www.learningjquery.com/2007/05/half-star-rating-plugin
javascriptが実装されていない、もしくは設定で無効のブラウザに対しては、星が表示されないので、javascriptが無効のユーザー向けの対策も考える必要がある。
その他に、Ajax+MySQL+PHPで作られたものもある。
Unobtrusive AJAX Star Rating Bar
http://www.masugadesign.com/the-lab/scripts/unobtrusive-ajax-star-rating-bar/
そして、CSSでHarfStarを作ってみた。
http://tonby.sakura.ne.jp/star.php
「ハイパフォーマンスWebサイト」を読んでみた
http://labs.cybozu.co.jp/blog/akky/archives/2008/04/book-review-high-performance-website.html:秋元@サイボウズラボ・プログラマー・ブログ
にて「ハイパフォーマンスWebサイト-高速サイトを実現する14のルール」が紹介されていたので、Amazonで注文しようと思ったら、新品がない!?
マーケットプレイスでもいいけど、なんか出品者評価とかめんどくさいので本屋にて購入。
本屋で探し当てたときは、オライリー本としてはなんて薄いんだと思ったけど、
内容は濃かった。
例として米国トップ10サイトを比較しているところが具体的でよい。
著者はYahooでフロントエンドのパフォーマンス改善専門として働いていた人。
ルール1:HTTPリクエストを減らす
1.2CSSスプライト
画像を結合することでHTTPリクエストを減らす。
画像の結合により、画像と画像との間に余白が入るため、個々の画像の和よりもサイズが大きくなると思うかもしれないが、実際には画像のオーバーヘッド(カラーテーブルや形式に関する情報など)が削減されるため、小さくなることが多い。
サンプル
http://stevesouders.com/hpws/sprites.php
1.3インライン画像
URLスキームとしてdata:を使用すれば、HTTPリクエストを増やさずに複数の画像を含めることができる。
IEは非対応。
data:[
サンプル
http://stevesouders.com/hpws/inline-images.php
http://stevesouders.com/hpws/inline-css-images.php
1.4スクリプトおよびスタイルシートの結合
javascript,cssファイルをインライン化する(HTMLに埋め込む)か、それとも外部からインクルードするのか?一般的には外部からインクルードした方が、より高いパフォーマンスが得られる。
複数のファイルを一つのファイルに結合することにより、HTTPリクエストの数が減る。
※javascriptとcssファイルを結合することではない。
サンプル
http://stevesouders.com/hpws/combo-none.php
http://stevesouders.com/hpws/combo.php
まとめ、HTTPリクエストを減らす。
ルール5:スタイルシートは先頭に置く
5.1プログレッシブ・レンダリング
ブラウザはできるだけ早く、ロードし終わったコンテンツから逐次的に表示してほしい。
ネット接続速度が遅い場合、ユーザーに視覚的なフィードバックを返すことは重要。
・ユーザーにシステムがクラッシュしたのではなく、一生懸命課題に向かっているのだと伝えて安心させる。
・待ち時間の目安を示して待っている間に他のことをする余裕を与える。
・ユーザーに見える物を与えて退屈を紛らわせる。
5.3.1 CSSがページの最後にある場合
サンプル
http://stevesouders.com/hpws/css-bottom.php
※IE以外では起こらないので解明が困難。
ページは最初全くの空っぽの状態で、その後突然すべてのコンテンツがいっぺんに現れる。
自分のリクエストがきちんと処理されているのか視覚的なフィードバックがないので、ユーザーにとって不快な状況。
5.3.2 CSSがページの最初にある場合
スタイルシートはHEAD内に置く。
LINKタグの例
@importの例
STYLEブロックには複数の@importを記述できるが、@import規則は他の全ての規則の前にないといけない。
スタイルシートが最後にダウンロードされるので、@importをHEAD内で記述しないでHEADにLINKタグを使用して入れる。
まとめ、スタイルシートはLINKタグを使用してドキュメントのHEADに置く
ルール6:スクリプトは最後に置く
6.1 スクリプトに関する問題
サンプル
ページの中央にスクリプトがある場合
http://stevesouders.com/hpws/js-middle.php
6.3 スクリプトによってダウンロードが中断される場合
1.ホスト1からの画像×1
2.ホスト2からの画像×1
3.ホスト1からのスクリプト(読込時間10秒)
4.ホスト1からの画像×1
5.ホスト2からの画像×1
6.4 最悪のケース:スクリプトが一番上で読み込まれる場合
・スクリプトより下のコンテンツは、レンダリングが中断される
・スクリプトより下のコンポーネントは、ダウンロードが中断される
6.5 最善のケース:スクリプトが一番下でしてされている場合
スムーズにレンダリングされ、画像も速やかに表示されます。
処理時間の長いスクリプトも、一番下に設定すれば、表示への影響も最小限に抑えられる。
まとめ、スクリプトはページの最後に移動する
ルール8:JavaScriptとCSSは外部ファイル化する
8.1.1 単純な比較ではインラインの方が速い
実際は外部ファイルを使う方が一般に高速なページを作成できる。
外部ファイルには,javascriptやCSSがブラウザにキャッシュされる可能性がある。